vue之获取滚动条位置
前言
记录一下获取滚动条相对距离和绝对距离的方法
说明(个人理解)
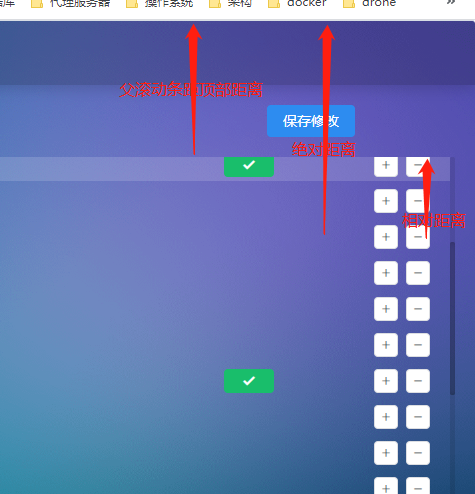
- 相对距离
当前滚动条到父滚动条的距离 - 绝对距离
当前滚动条到页面顶部的位置

实例
1.获取当前组件DOM标签滚动条位置
1 | // 为保证DOM节点加载完毕,要在 mounted 中实现 |
2.获取子组件DOM标签滚动条位置
1 | mounted() { |
总结
- 当使用 $refs 获取DOM实例时,如果加在当前组件DOM节点上,则获取的是DOM实例。如果加在子组件上,则获取的是子组件实例,可以再使用 $el 获取到组件实例对应的DOM实例
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 个人记录!
评论